Filter by
The language used throughout the course, in both instruction and assessments.
Results for "design+frameworks"

Coursera Project Network

Skills you'll gain: Bootstrap (Front-End Framework), Browser Compatibility, Responsive Web Design, Cascading Style Sheets (CSS), Front-End Web Development, UI Components, React.js, Hypertext Markup Language (HTML)

University of London
Skills you'll gain: Responsive Web Design, HTML and CSS, Web Design, Human Computer Interaction, Interaction Design, jQuery, Web Design and Development, Bootstrap (Front-End Framework), Hypertext Markup Language (HTML), User Experience Design, User Accounts, MongoDB, Wireframing, Web Applications, Interactive Data Visualization, JavaScript Frameworks, Technical Communication, Web Development Tools, Command-Line Interface, User Interface (UI)

University of Virginia
Skills you'll gain: User Story, HTML and CSS, Hypertext Markup Language (HTML), Prototyping, Debugging, Cascading Style Sheets (CSS), Web Design and Development, Maintainability, User Centered Design, Wireframing, User Interface (UI), Peer Review

California Institute of the Arts
Skills you'll gain: Wireframing, User Interface and User Experience (UI/UX) Design, Mockups, Responsive Web Design, User Interface (UI), Web Design, User Experience, Prototyping, Web Language, Graphic and Visual Design, HTML and CSS, Design Elements And Principles, Typography, Cascading Style Sheets (CSS), Peer Review, Hypertext Markup Language (HTML)

Amazon Web Services
Skills you'll gain: Cloud Computing Architecture, Amazon Web Services, Cloud Security, Solution Architecture, Cloud-Native Computing, Performance Tuning, System Requirements, DevOps, Site Reliability Engineering, Cybersecurity, Disaster Recovery

Coursera Project Network
Skills you'll gain: HTML and CSS, Web Design

Skills you'll gain: HTML and CSS, Angular, Javascript and jQuery, Hypertext Markup Language (HTML), Responsive Web Design, Cascading Style Sheets (CSS), Web Design, Javascript, React.js, Bootstrap (Front-End Framework), UI Components, Interactive Design, Web Design and Development, JavaScript Frameworks, User Interface (UI), User Interface (UI) Design, Front-End Web Development, Web Development, Event-Driven Programming, Scripting

University of Minnesota
Skills you'll gain: Prototyping, User Interface (UI) Design, Usability, Graphic and Visual Design, Web Content Accessibility Guidelines, Design, Interaction Design, Design Reviews, Conceptual Design, Human Centered Design, Mockups, Wireframing, Responsive Web Design, User Research, Internet Of Things
 Status: Free
Status: FreeCoursera Project Network
Skills you'll gain: Web Development

University of California San Diego
Skills you'll gain: Graphic and Visual Design, Usability Testing, User Interface (UI) Design, Design, Interaction Design, User Experience Design, Prototyping, Design Elements And Principles, Human Centered Design, Web Design and Development, Typography, Design Research, A/B Testing

Skills you'll gain: Prototyping, Usability Testing, Wireframing, Interaction Design, User Experience Design, Figma (Design Software), Usability, User Interface (UI) Design, Mockups, UI/UX Research, Design Thinking, Style Guides
Searches related to design+frameworks
In summary, here are 10 of our most popular design+frameworks courses
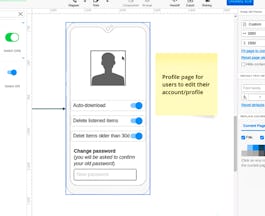
- Design a mobile app interface with Moqups: Coursera Project Network
- Developing Websites and Front-Ends with Bootstrap: IBM
- Responsive Website Development and Design: University of London
- Coding for Designers, Managers, & Entrepreneurs I: University of Virginia
- Web Design: Wireframes to Prototypes: California Institute of the Arts
- Capstone: Following the AWS Well Architected Framework: Amazon Web Services
- Design and Develop a Website using Figma and CSS: Coursera Project Network
- Build Website with HTML, JavaScript, AngularJS, and React: Board Infinity
- Prototyping and Design: University of Minnesota
- Responsive Design in Bootstrap: Create a Landing Page: Coursera Project Network










